This is archived documentation for InfluxData product versions that are no longer maintained. For newer documentation, see the latest InfluxData documentation.
Engage with your dashboards and gain insights into your data with Chronograf’s dashboard template variables.
Content
Overview
Use Chronograf’s dashboard template variables to interact with your dashboard cells and explore your data. Template variables allow you to alter specific components of a cell’s query without having to navigate away from the dashboard.
Chronograf supports six template variable types: databases, measurements, field keys, tag keys, tag values, and customized comma-separated values (CSV).
To create a template variable, click on the blue Manage button at the top of your dashboard and configure your variable.
Reference your template variable in a cell’s query by surrounding its name with colons (:).
The sections below describe and provide examples of each template variable type.
Template Variable Types
Databases
Vary the target database.
Example
Configure the variable
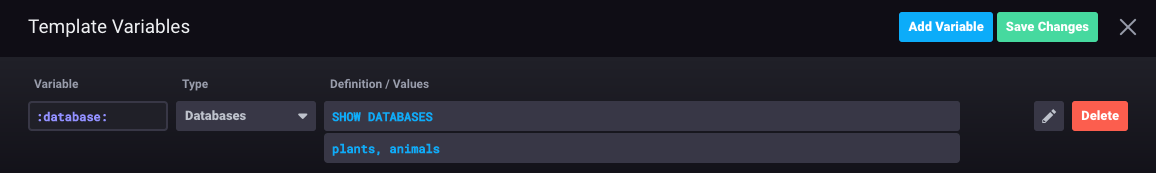
The following steps create a template variable called :database:.
1. In the template variable manager, click the blue Add Variable button.
2. Name the variable in the Variable input. Here, we call it database.
There’s no need to include the surrounding colons (:) when you enter your variable name; Chronograf adds them for you.
3. Select Databases in the Type dropdown.
4. Click on the green Get Values button to see the database names on the instance.
Here, we have two databases: plants and animals.

Finally, click on the green Save Changes button in the top right corner and exit the template variable manager by clicking on the X.
Use the variable in a cell
In cell editor mode, create an InfluxQL query that uses the :database: template variable.
The query below selects all purchases values from the customers measurement, the autogen retention policy, and the database specified by the :database: template variable.
The template variable requires surrounding colons (:) in the query.
SELECT "purchases" FROM :database:."autogen"."customers"
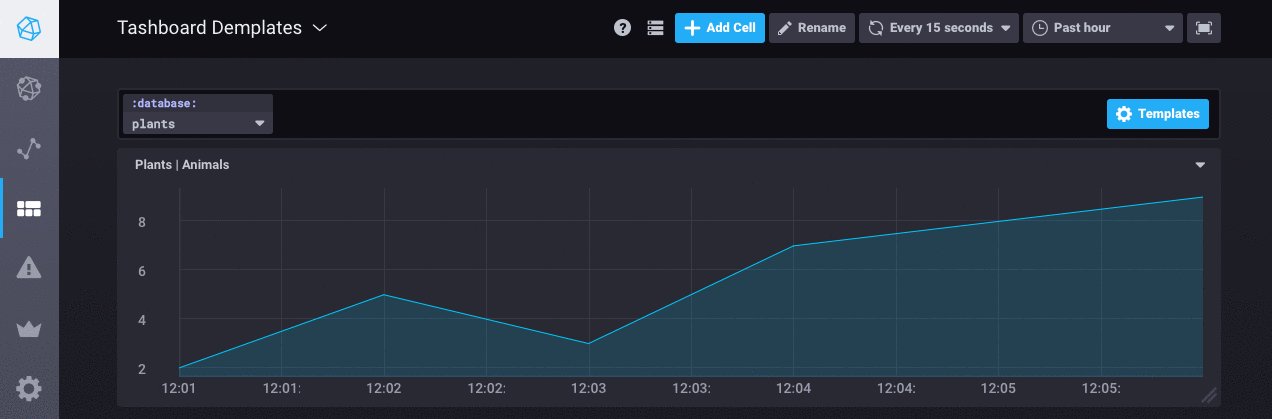
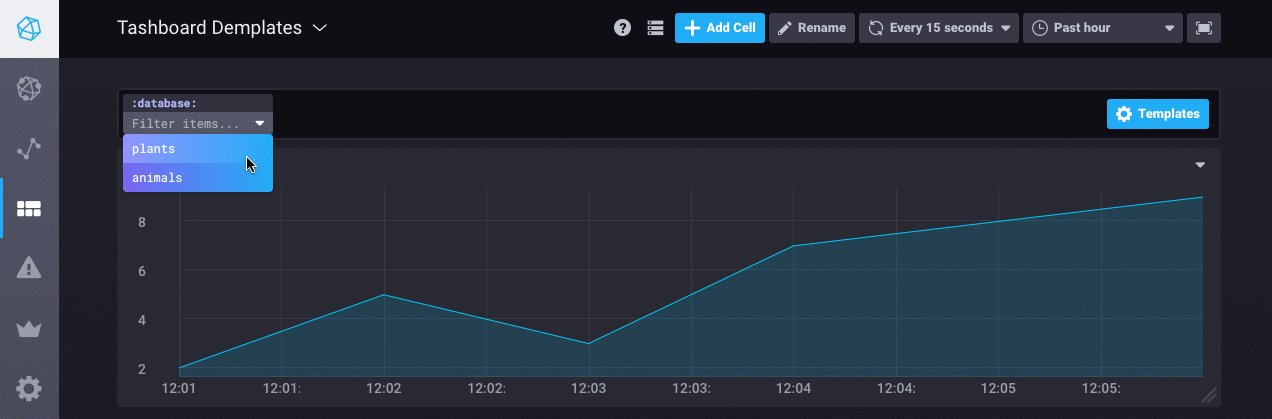
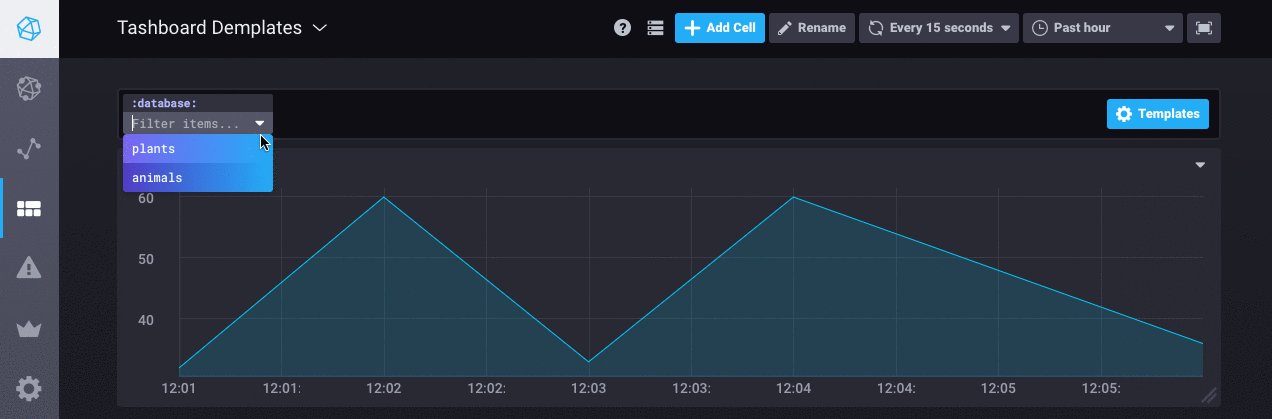
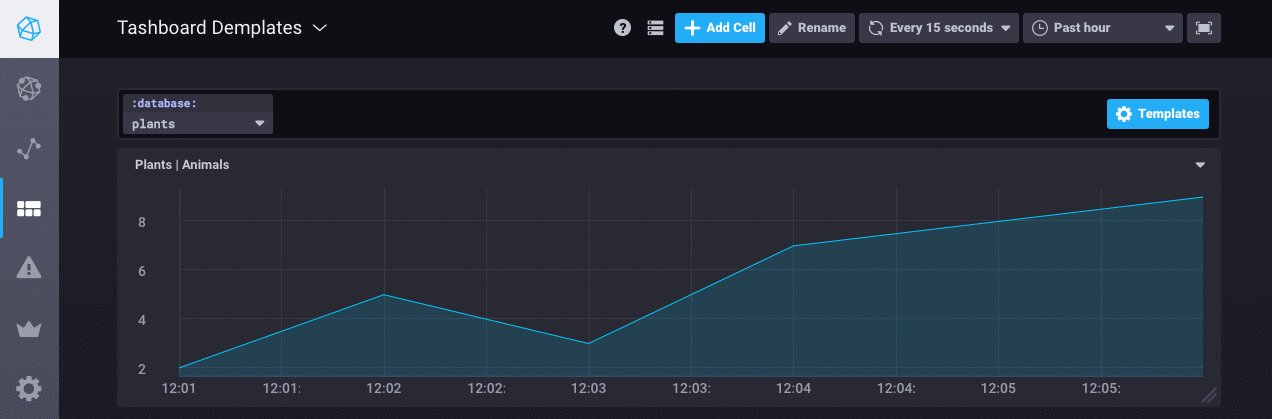
Use the variable on a dashboard
Use the dropdown at the top of the dashboard to select the different options for the :database: template variable:

Measurements
Vary the target measurement.
Example
Configure the variable
The following steps create a template variable called :measurement:.
1. In the template variable manager, click the blue Add Variable button.
2. Name the variable in the Variable input. Here, we call it measurement.
There’s no need to include the surrounding colons (:) when you enter your variable name; Chronograf adds them for you.
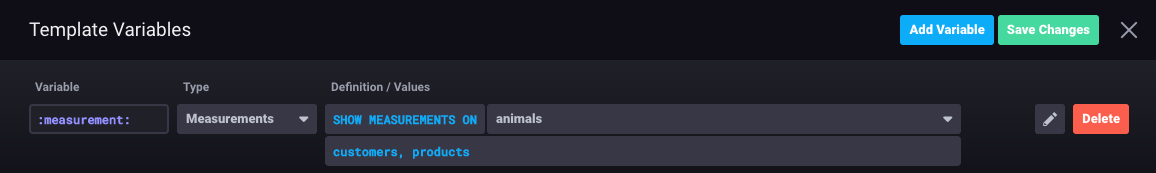
3. Select Measurements in the Type dropdown.
4. Select the target database in the dropdown next to SHOW MEASUREMENTS ON. Here, we select the animals database.
5. Click on the green Get Values button to see the measurement names in that database.
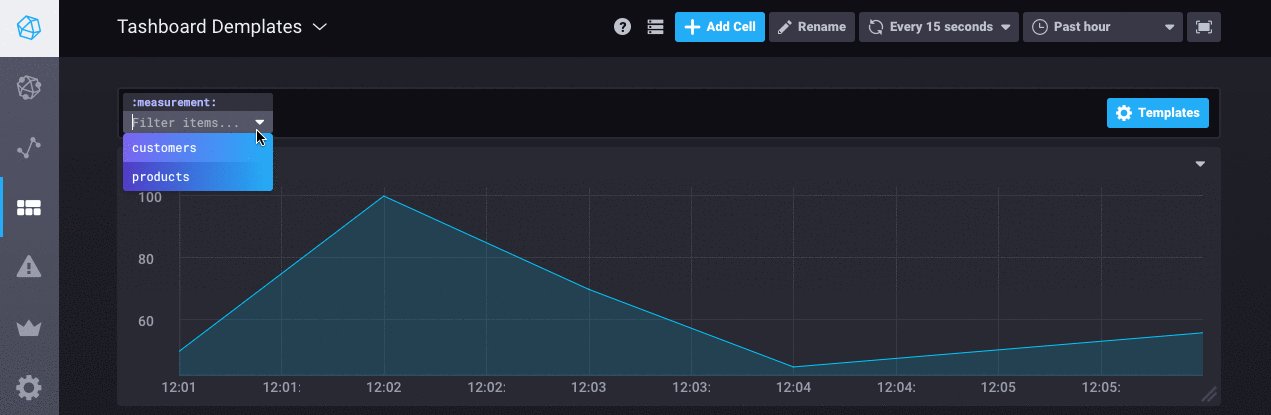
Here, we have two measurements: customers and products.

Finally, click on the green Save Changes button in the top right corner and exit the template variable manager by clicking on the X.
Use the variable in a cell
In cell editor mode, create an InfluxQL query that uses the :measurement: template variable.
The query below selects all fields in the animals database, the autogen retention policy, and in the measurement specified by the :measurement: template variable.
The template variable requires surrounding colons (:) in the query.
SELECT * FROM "animals"."autogen".:measurement:
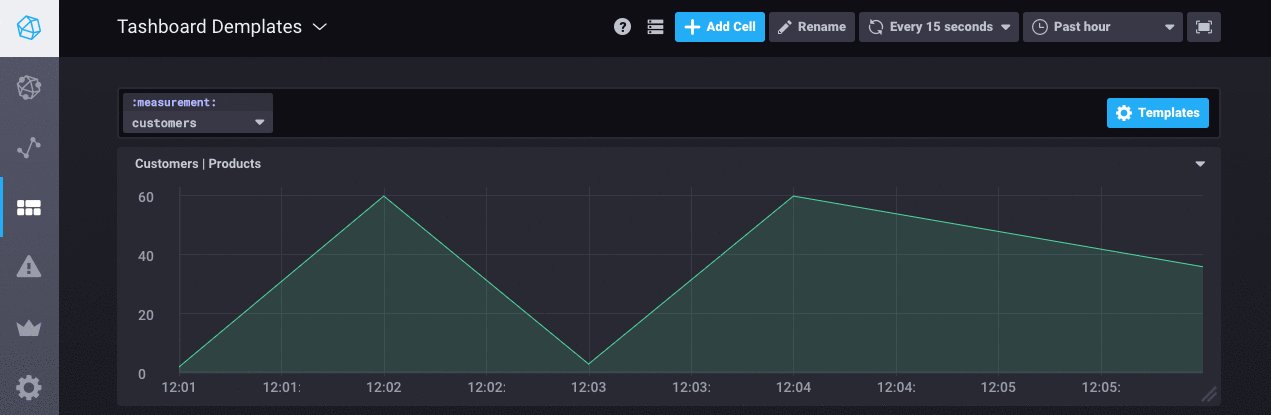
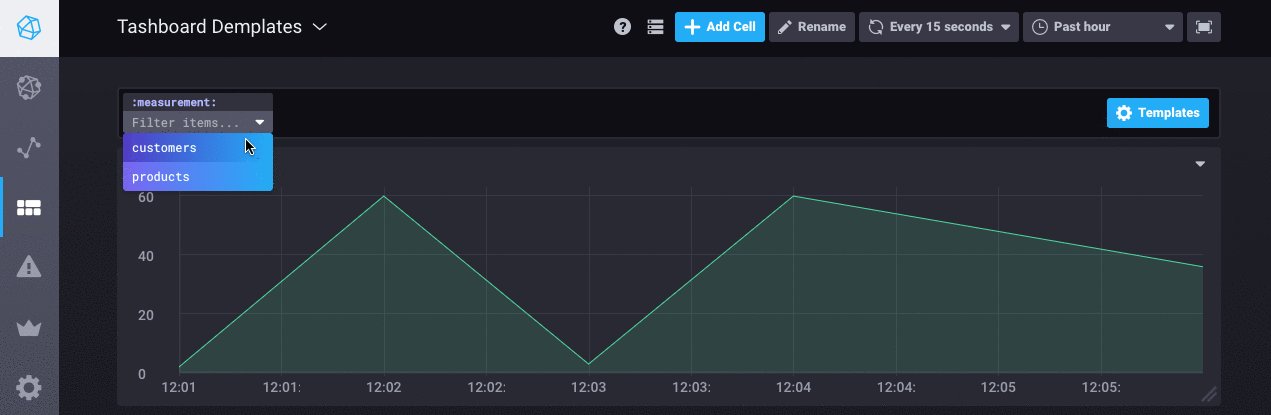
Use the variable on a dashboard
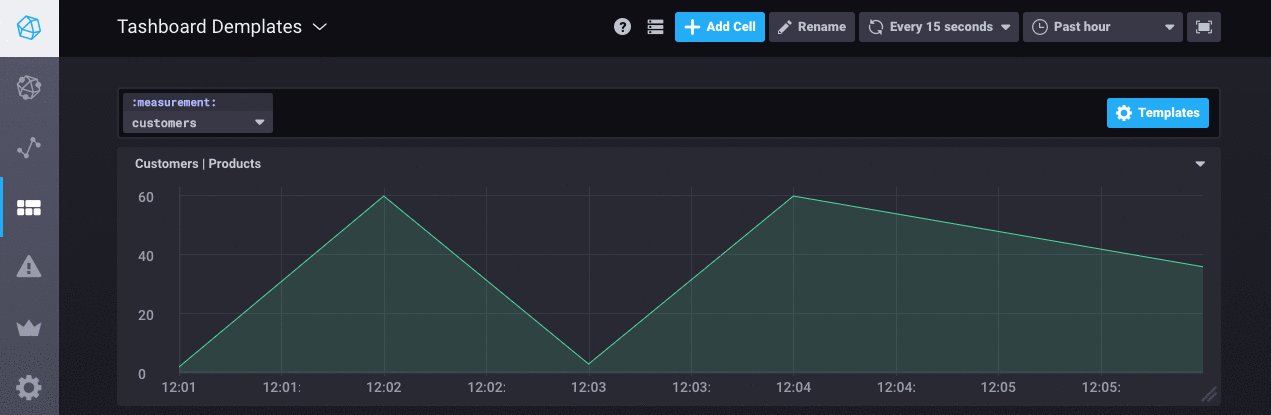
Use the dropdown at the top of the dashboard to select the different options for the :measurement: template variable:

Field Keys
Vary the target field key.
Example
Configure the variable
The following steps create a template variable called :field-key:.
1. In the template variable manager, click the blue Add Variable button.
2. Name the variable in the Variable input. Here, we call it field-key.
There’s no need to include the surrounding colons (:) when you enter your variable name; Chronograf adds them for you.
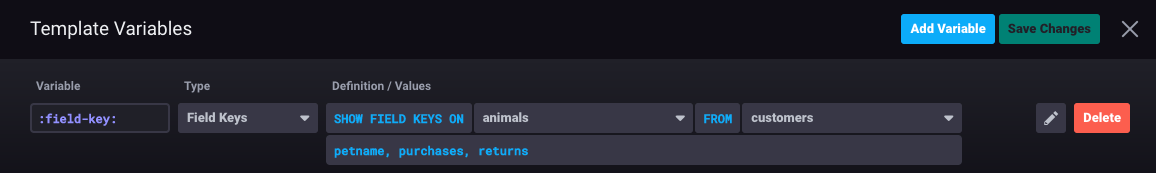
3. Select Field Keys in the Type dropdown.
4. Select the target database in the dropdown next to SHOW FIELD KEYS ON and the target measurement in the dropdown next to FROM. Here, we select the animals database and the customers measurement.
5. Click on the green Get Values button to see the field keys in that database and measurement.
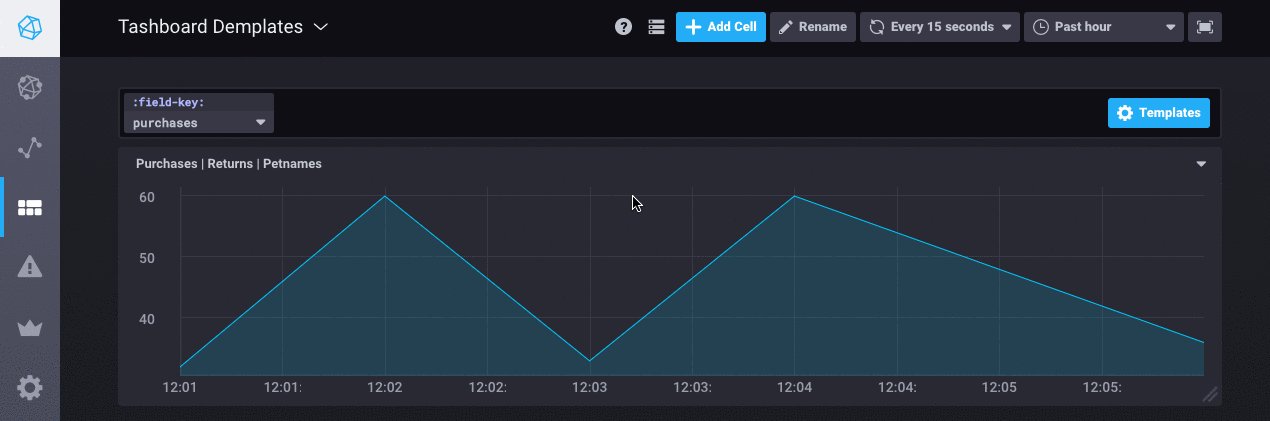
Here, we have three field keys: petname, purchases, and returns.

Finally, click on the green Save Changes button in the top right corner and exit the template variable manager by clicking on the X.
Use the variable in a cell
In cell editor mode, create an InfluxQL query that uses the :field-key: template variable.
The query below selects the field key specified by the :field-key: template variable in the animals database, the autogen retention policy, and the customers measurement.
The template variable requires surrounding colons (:) in the query.
SELECT :field-key: FROM "animals"."autogen"."customers"
Use the variable on a dashboard
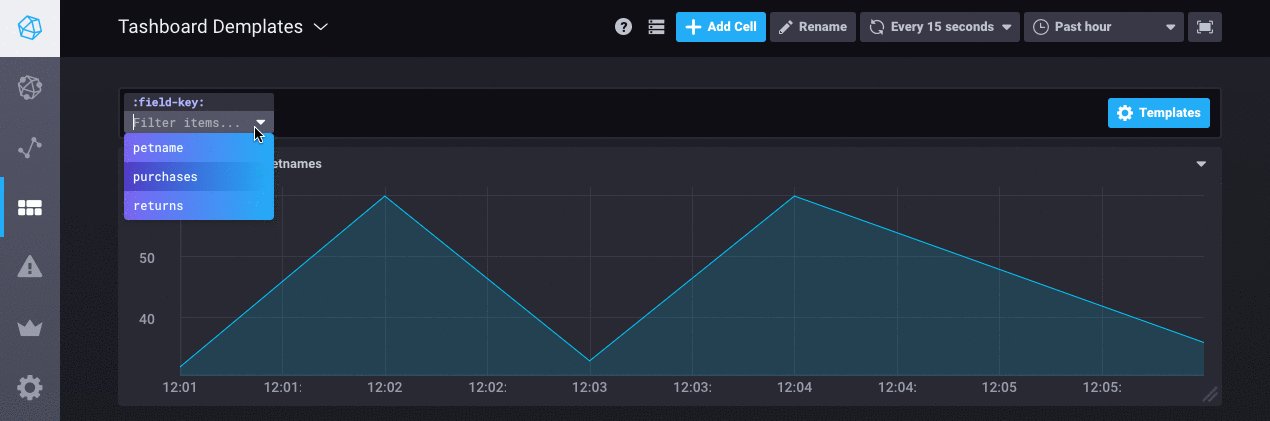
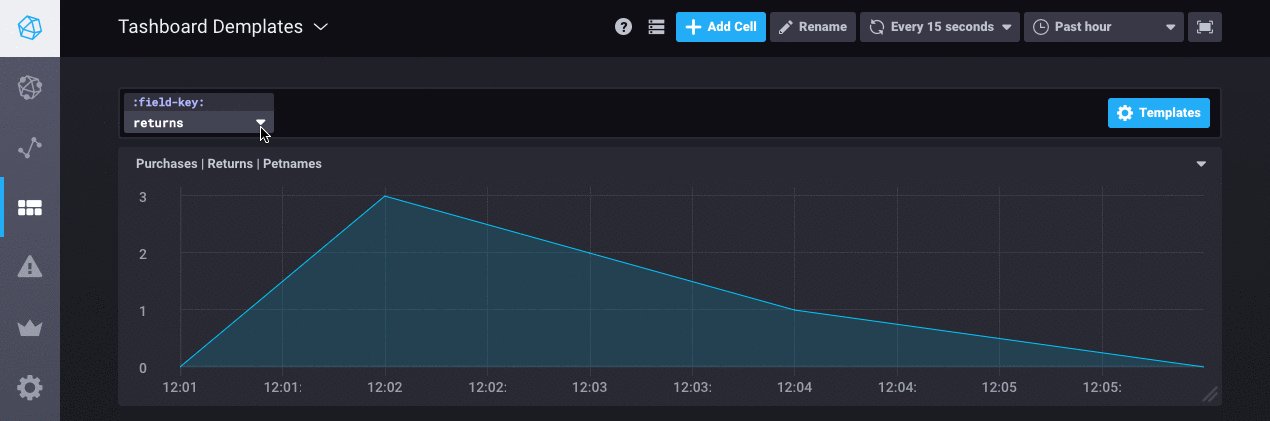
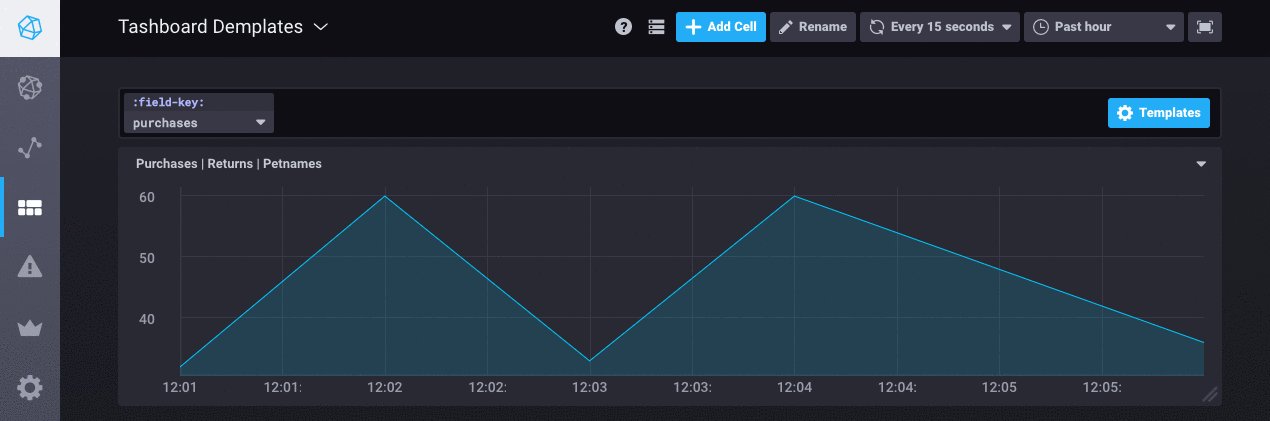
Use the dropdown at the top of the dashboard to select the different options for the :field-key: template variable:

Tag Keys
Vary the target tag key.
Example
Configure the variable
The following steps create a template variable called :tag-key:.
1. In the template variable manager, click the blue Add Variable button.
2. Name the variable in the Variable input. Here, we call it tag-key.
There’s no need to include the surrounding colons (:) when you enter your variable name; Chronograf adds them for you.
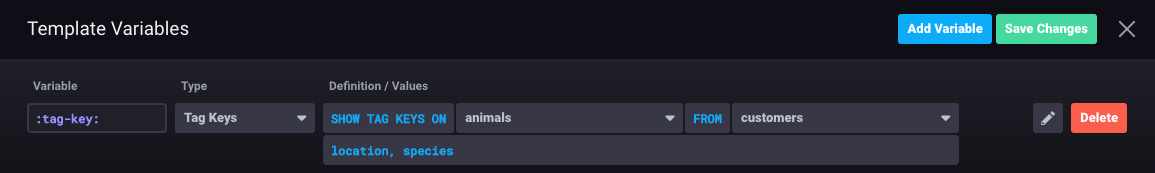
3. Select Tag Keys in the Type dropdown.
4. Select the target database in the dropdown next to SHOW TAG KEYS ON and the target measurement in the dropdown next to FROM. Here, we select the animals database and the customers measurement.
5. Click on the green Get Values button to see the tag keys in that database and measurement.
Here, we have two tag keys: location and species.

Finally, click on the green Save Changes button in the top right corner and exit the template variable manager by clicking on the X.
Use the variable in a cell
In cell editor mode, create an InfluxQL query that uses the :tag-key: template variable.
The query below selects all purchases values in the animals database, the autogen retention policy, and the customers measurement.
It groups query results by the tag key specified by the :tag-key: template variable.
The template variable requires surrounding colons (:) in the query.
SELECT "purchases" FROM "animals"."autogen"."customers" GROUP BY :tag-key:
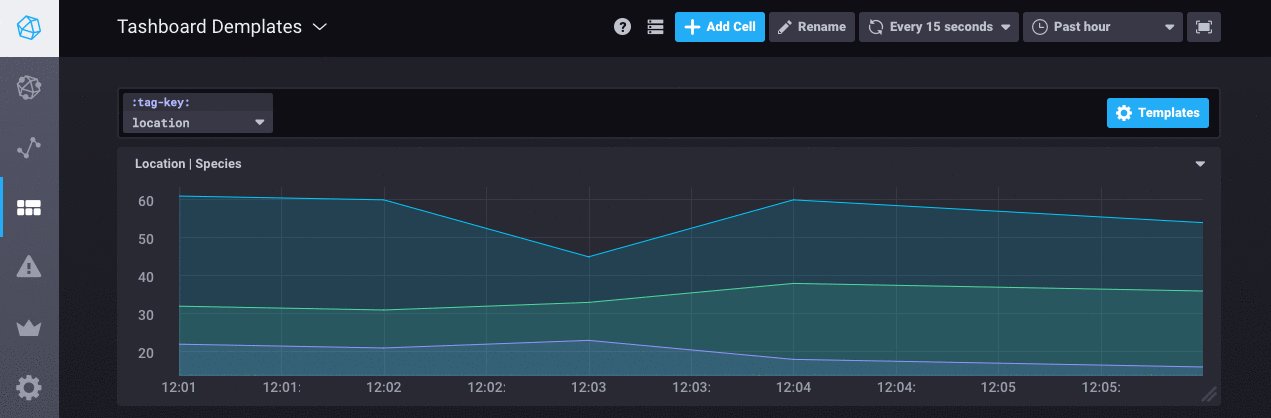
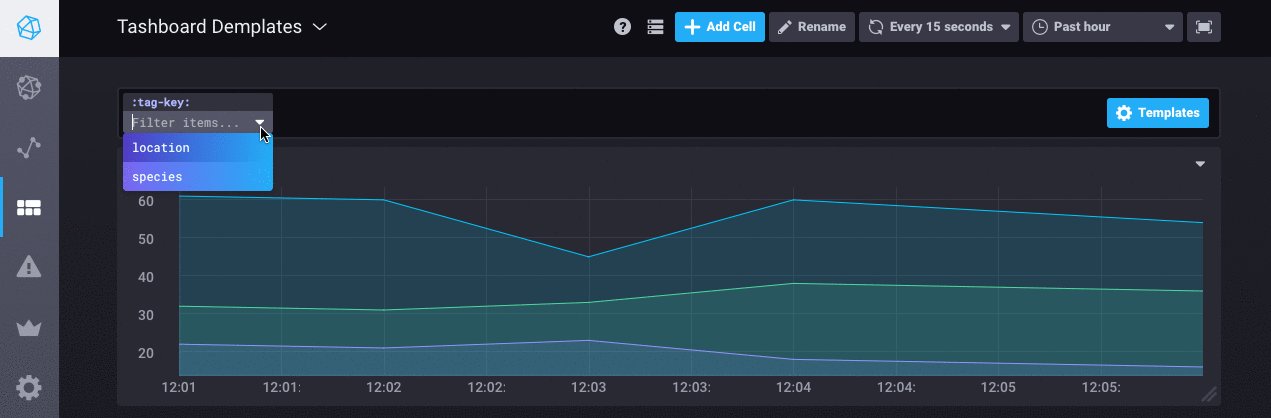
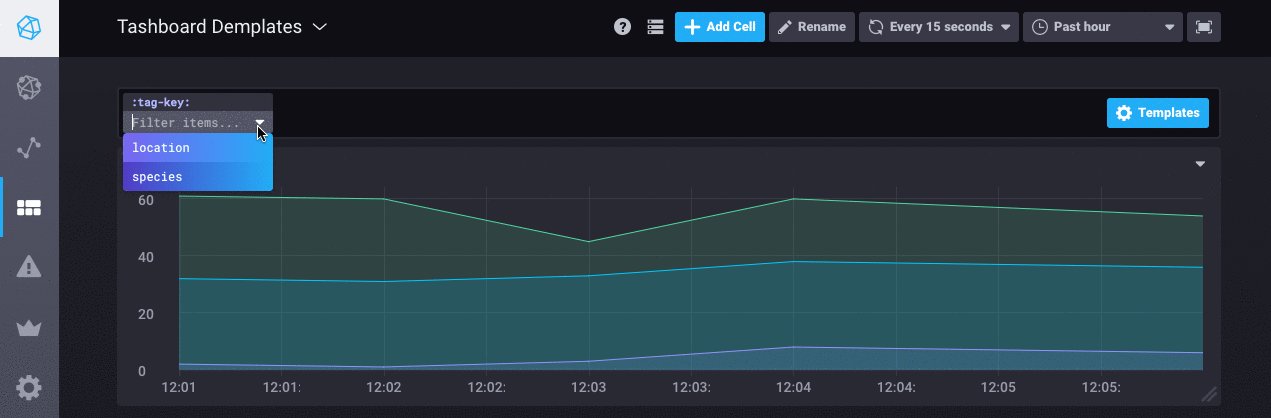
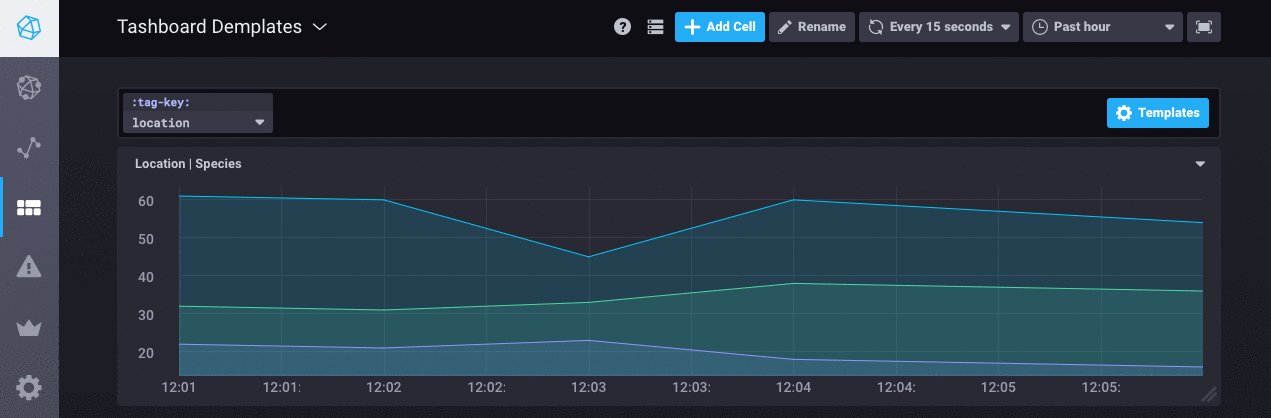
Use the variable on a dashboard
Use the dropdown at the top of the dashboard to select the different options for the :tag-key: template variable:

Tag Values
Vary the target tag value.
Example
Configure the variable
The following steps create a template variable called :tag-value:.
1. In the template variable manager, click the blue Add Variable button.
2. Name the variable in the Variable input. Here, we call it tag-value.
There’s no need to include the surrounding colons (:) when you enter your variable name; Chronograf adds them for you.
3. Select Tag Values in the Type dropdown.
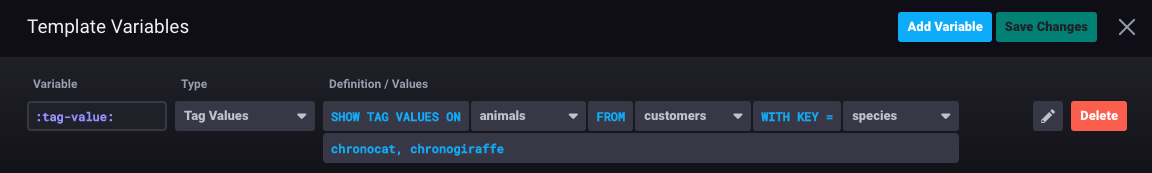
4. Select the target database in the dropdown next to SHOW TAG VALUES ON, the target measurement in the dropdown next to FROM, and the target tag key in the dropdown next to WITH KEY =. Here, we select the animals database, the customers measurement, and the species tag key.
5. Click on the green Get Values button to see the tag values in that database, measurement, and tag key.
Here, we have two tag values: chronocat and chronogiraffe.

Finally, click on the green Save Changes button in the top right corner and exit the template variable manager by clicking on the X.
Use the variable in a cell
In cell editor mode, create an InfluxQL query that uses the :tag-value: template variable.
The query below selects all purchases values in the animals database, the autogen retention policy, and the customers measurement.
It asks for data where the species tag key equals the value specified by the :tag-value: template variable.
The template variable requires surrounding colons (:) in the query.
SELECT "purchases" FROM "animals"."autogen"."customers" WHERE "species" = :tag-value:
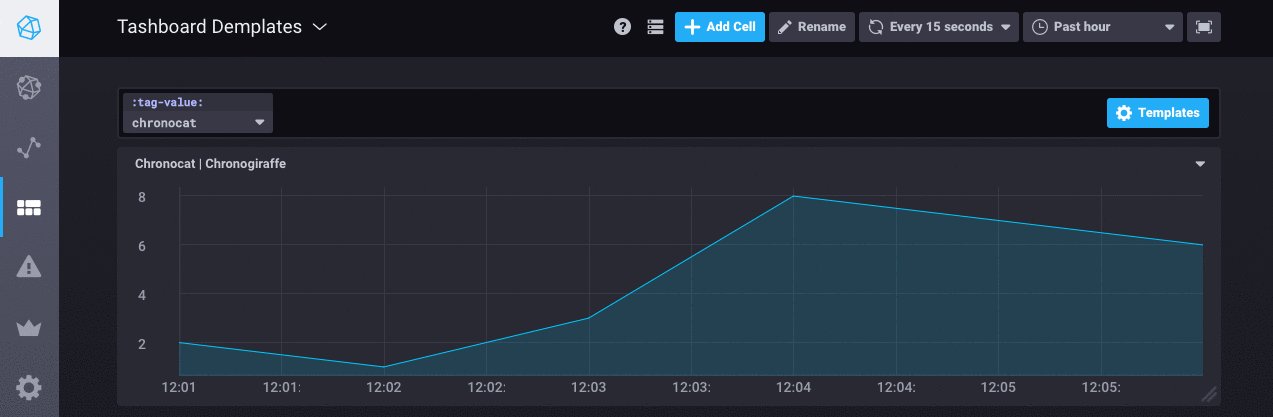
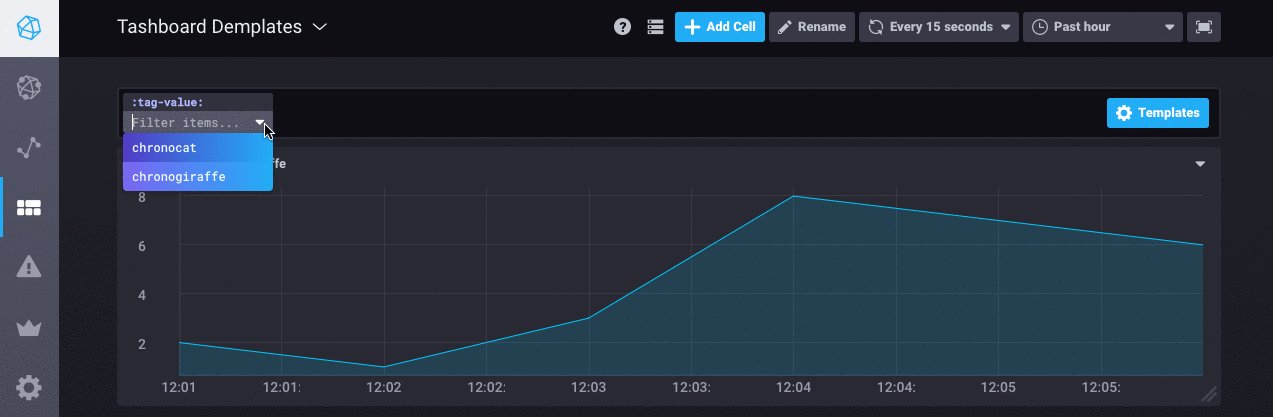
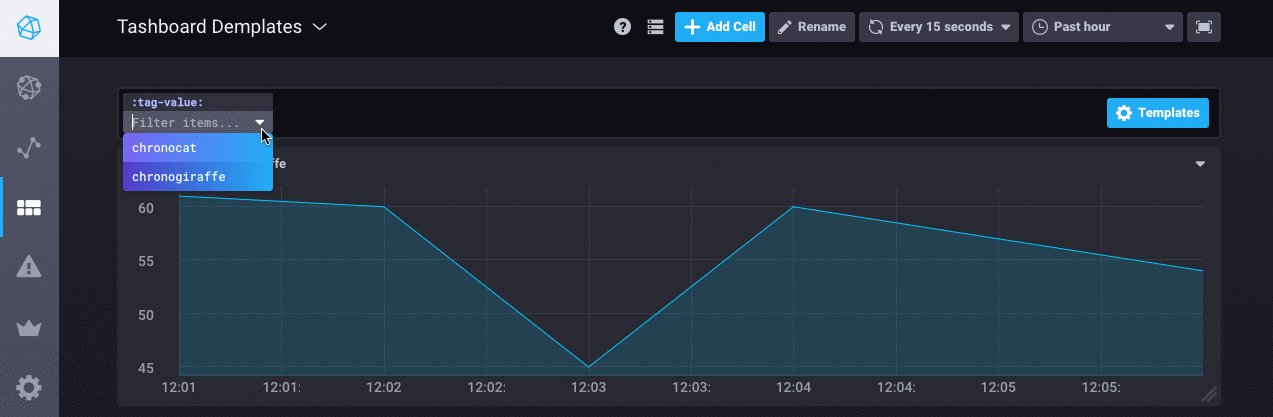
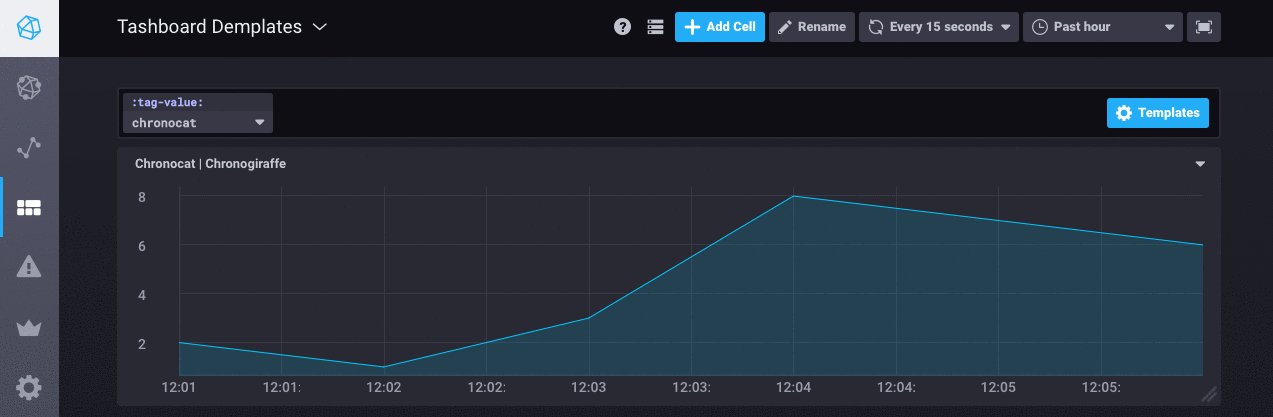
Use the variable on a dashboard
Use the dropdown at the top of the dashboard to select the different options for the :tag-value: template variable:

CSV
Vary part of a query with a customized list of comma-separated values (CSV).
Example
Configure the variable
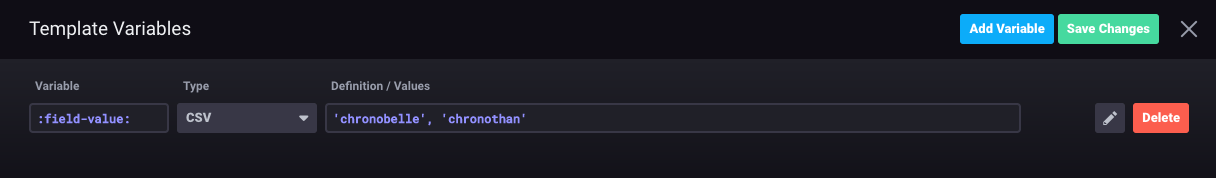
The following steps create a template variable called :field-value:.
1. In the template variable manager, click the blue Add Variable button.
2. Name the variable in the Variable input. Here, we call it field-value.
There’s no need to include the surrounding colons (:) when you enter your variable name; Chronograf adds them for you.
3. Enter a comma-separated list of values in the input below Enter values below.
Here, we enter the list 'chronothan','chronobelle'.
We single quote the values because we plan to use them as string field values; string field values require single quotes in InfluxQL.

Finally, click on the green Save Changes button in the top right corner and exit the template variable manager by clicking on the X.
Use the variable in a cell
In cell editor mode, create an InfluxQL query that uses the :field-value: template variable.
The query below selects all purchases values in the animals database, the autogen retention policy, and the customers measurement.
It asks for data where the petname field key equals the value specified by the CSV :field-value: template variable.
The template variable requires surrounding colons (:) in the query.
SELECT "purchases" FROM "animals"."autogen"."customers" WHERE "petname" = :field-value:
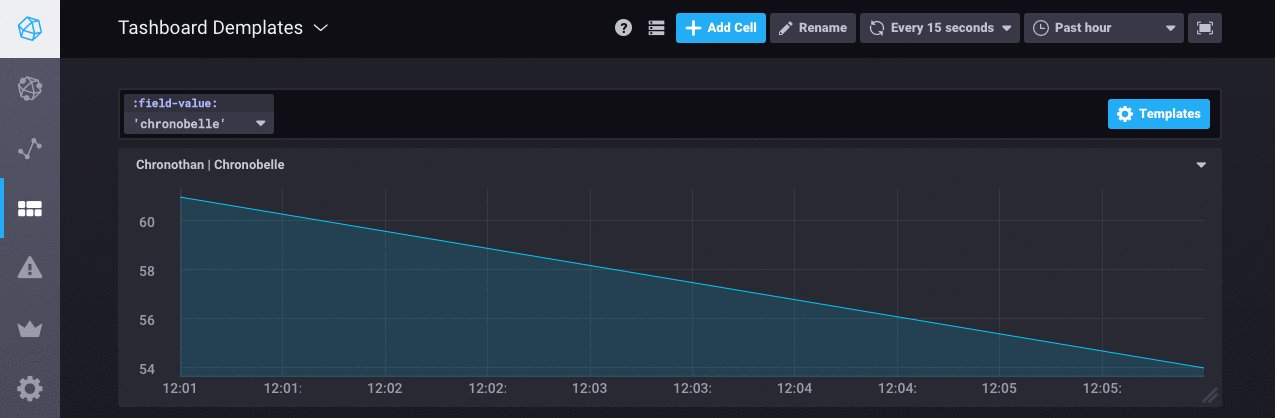
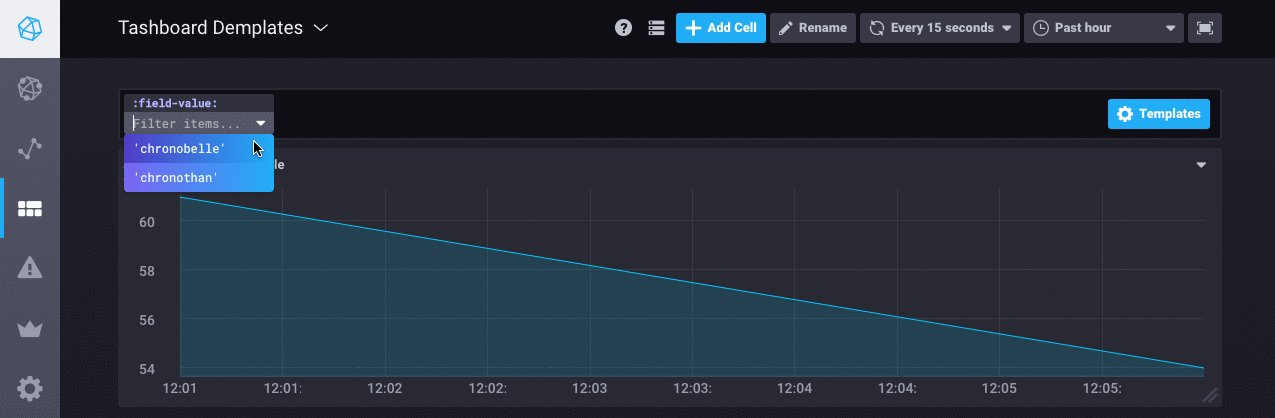
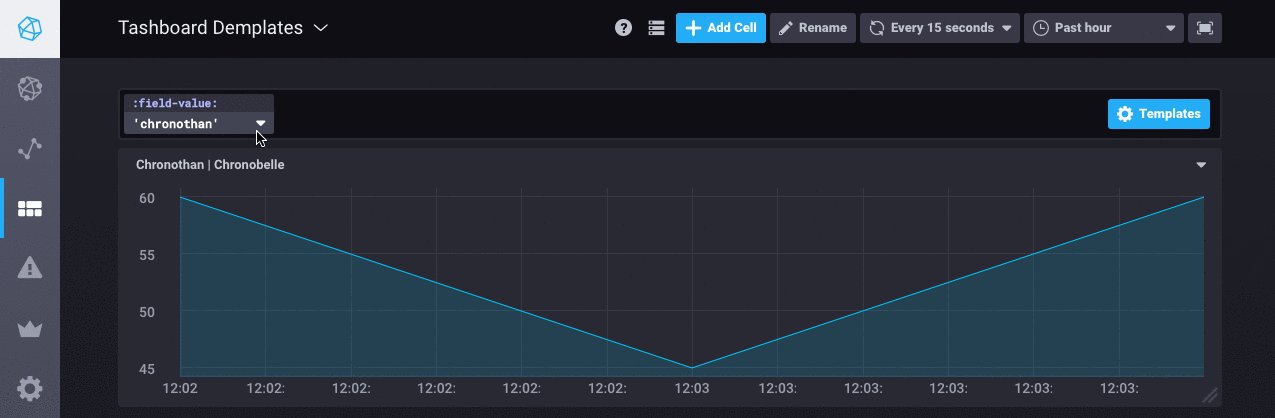
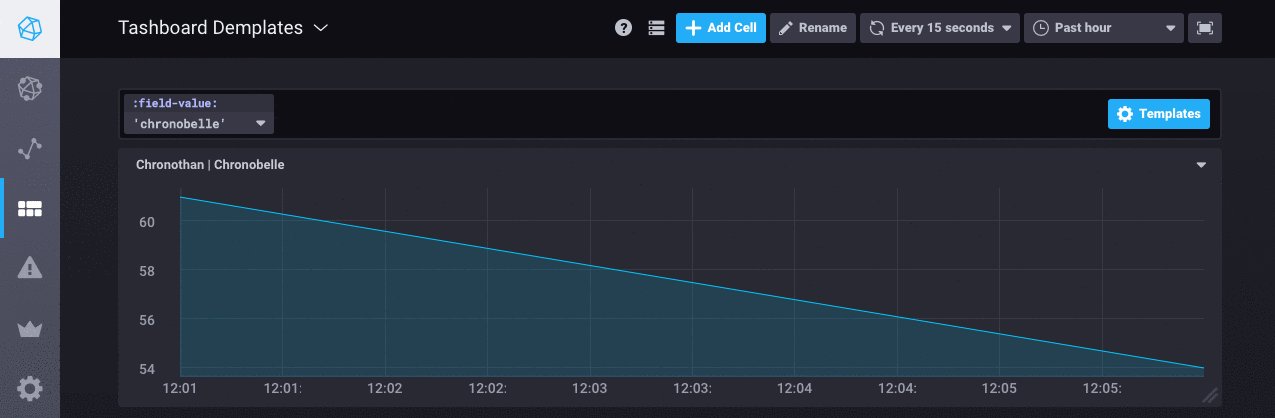
Use the variable on a dashboard
Use the dropdown at the top of the dashboard to select the different options for the CSV :field-value: template variable:

Why does the query builder break after I add my template variable to a query?
Currently, adding a template variable to a cell’s query renders the query builder unusable.
If you click on a database in the builder’s Databases column after adding a template variable to your query, Chronograf simply overwrites your existing query.
Note that this behavior does not apply to Chronograf’s pre-created template variable: :dashboardTime:.
This is a known issue and it will be fixed in a future release.